Живые обложки ВКонтакте — это невероятно эффективный способ увеличить конверсию и продажи с Вашего сообщества ВКонтакте.
Но на деле не профессиональному SMM-щику очень сложно не то, что грамотно использовать новый инвентарь, а банально правильно сделать Живую обложку ВКонтакте.
Размеры Живые обложки для сообщества ВКонтакте
В начале 2019 года Живые обложки стали доступны всем владельцам сообществ, но сам VK очень сжато описал требования к видео и изображениям для живых обложек.
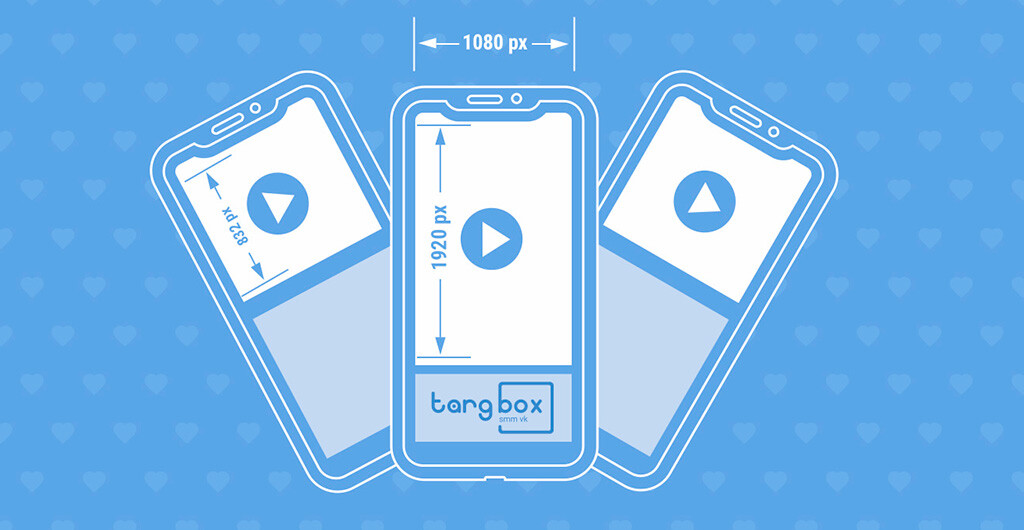
Рекомендованный размер живой обложки — 1080 х 1920 pixel. (ширина 1080 pixel, высота 1920 pixel), мы рекомендуем использовать контейнер mov, формат кодека для видео h.264, частота кадров по желанию 25 (Pal) или 30 (NTSC) доступная частота кадров для загрузки (15 — 60 кадров в секунду) и это все.
Таргбокс первым в сети разобрался со всеми тонкостями и нюансами при подготовке видео и изображений для Живых обоев. В этой статье вы узнаете о размерах живых обложек и о том как их установить.
Прежде всего мы должны понимать, Живые обложки доступны только в мобильном приложение ВКонтакте для IOS и Android.
Возможны 3 варианта загрузки.
- Загрузить до 5 видеороликов, которые будут автоматически меняться.
- Загрузить до 5 изображений,которые будут автоматически заменяться
- Загрузить до 5 изображений, которые будут автоматически меняться, но при этом каждое изображение будет увеличиваться. (По умолчанию данная функция включена, чтобы отменить увеличение изображений снимите галочку с пункта Показывать фотографии в движении.
Размеры первого и второго варианта не отличаются и требуют одинаковой подготовки/
Загрузка видео или фото без функции «показывать фотографии в движении».
Давайте определим 2 состояния видимости обложки:
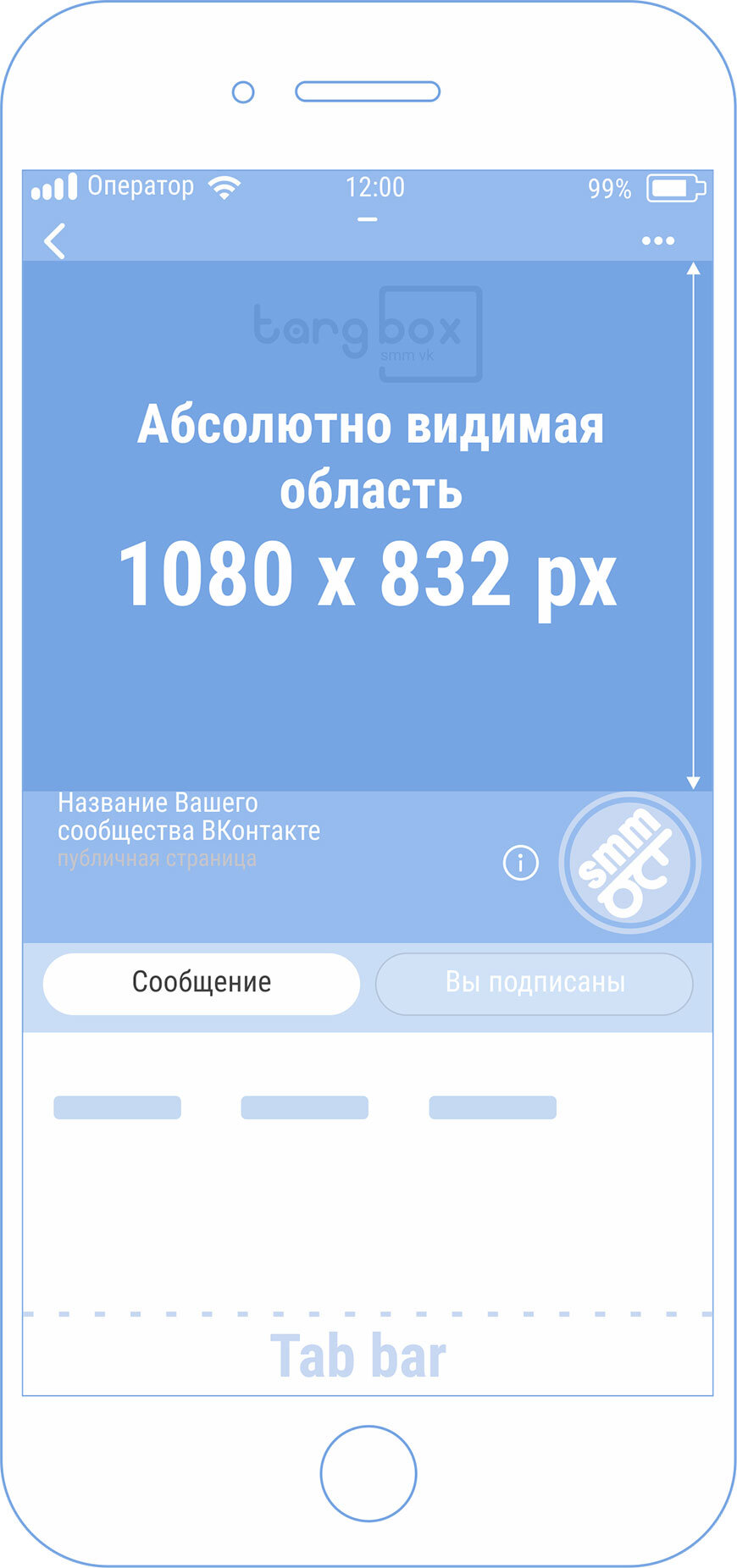
- Сокращенный вид живой обложки для удобства назовем его привью — часть нашей обложки, которую видят пользователи когда попадают на страницу сообщества.
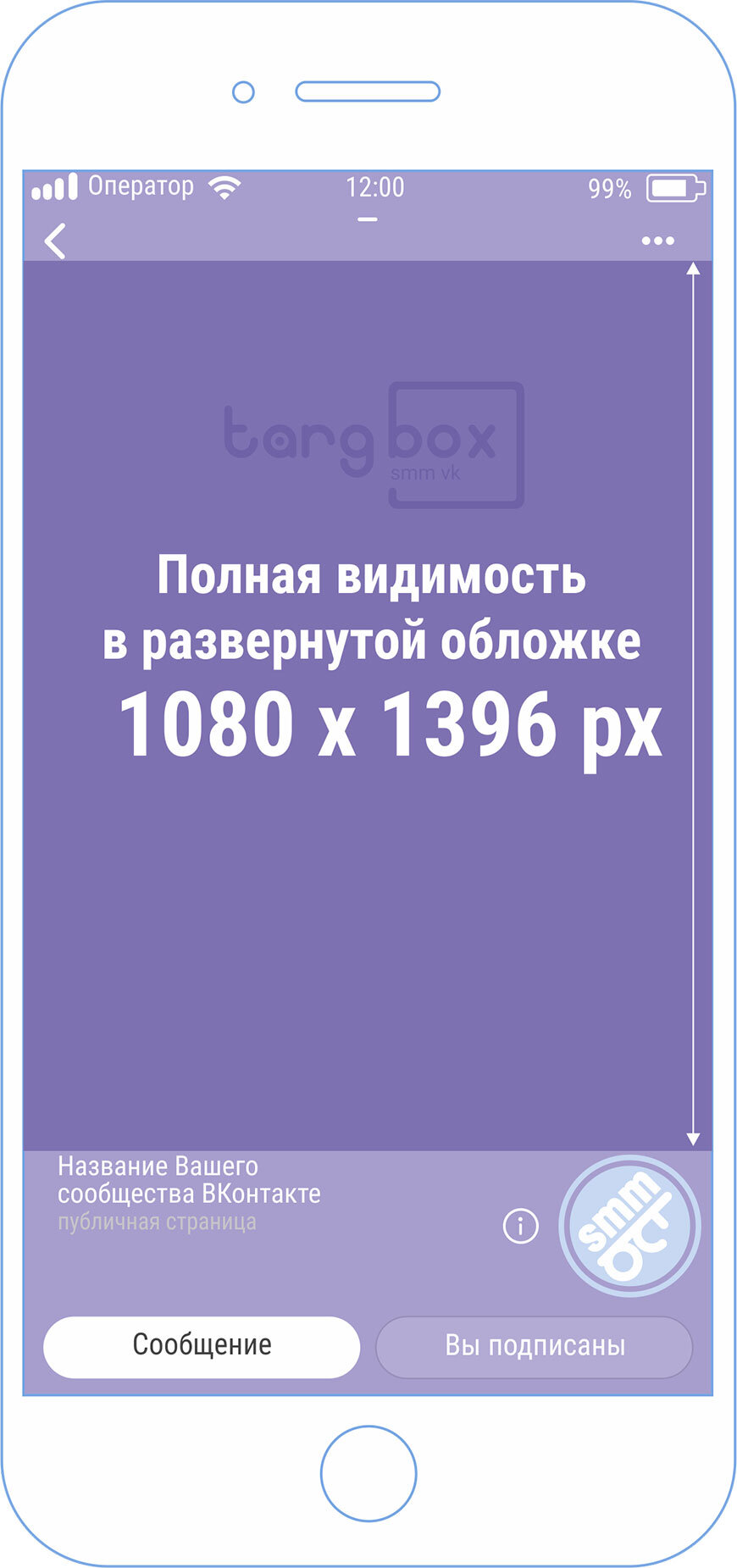
- Полный / развернутый вид живой обложки — после нажатия на привью пользователям открывается полная обложка.


Абсолютно логичный вопрос в как разместить основную информацию чтобы она была видна на привью и в полной версии. Давайте разберемся как наша обложка вписывается в привью. Сразу закрепим с Вами шируну обложки в данном варианте она неизменна и составляет 1080 pixel.

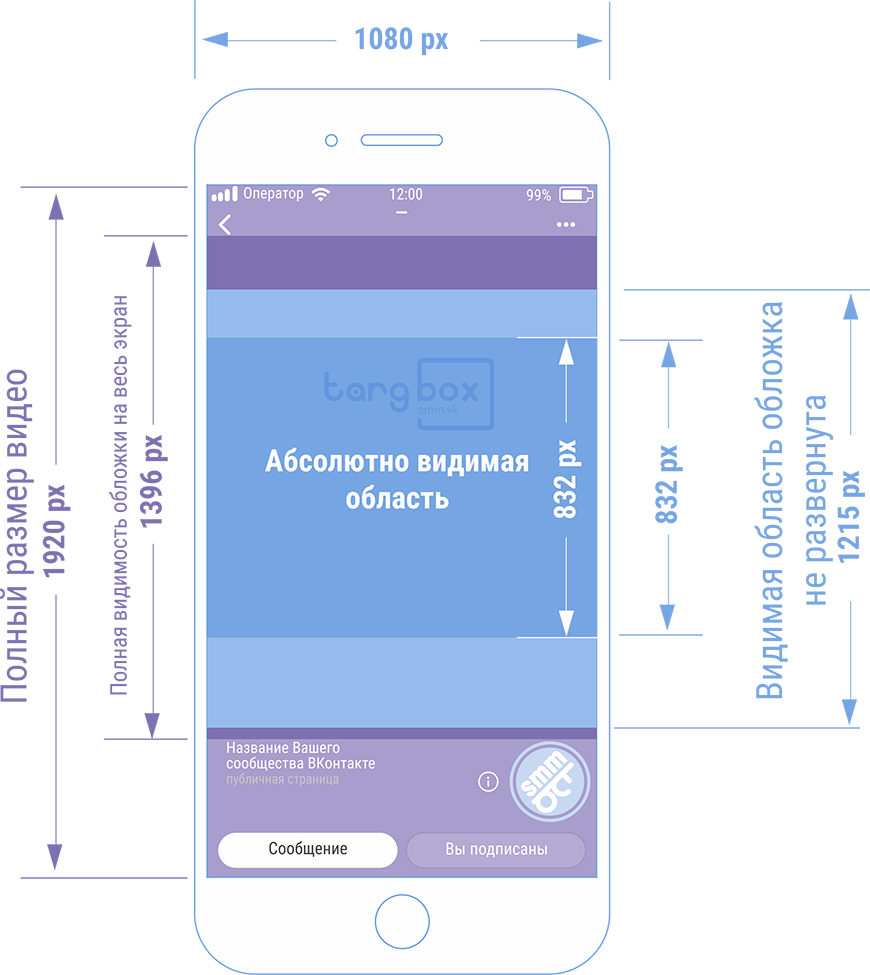
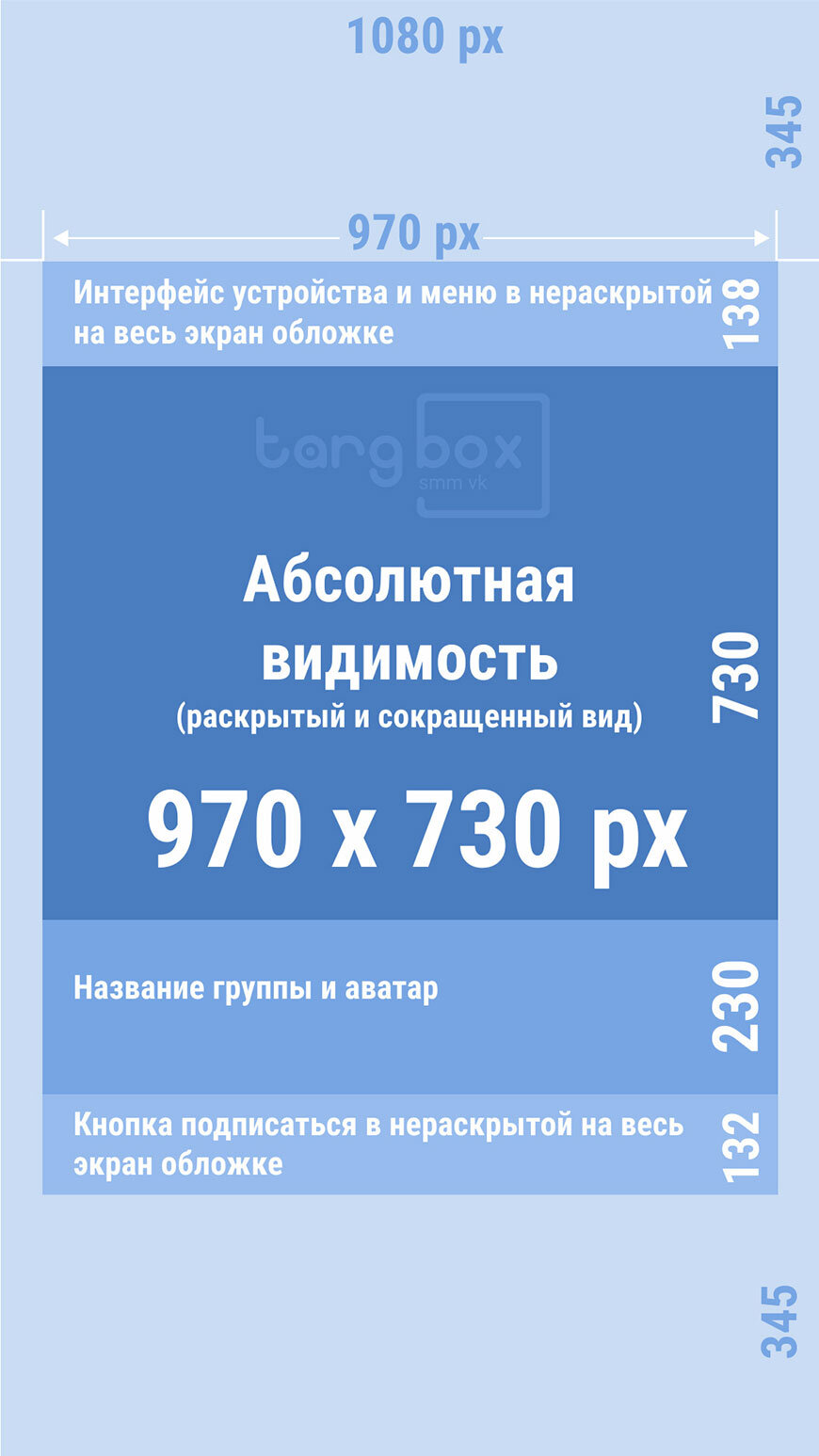
Но вот с высотой дела обстоят куда сложнее. Привью обрезает часть изображения сверху и снизу но обрезает не одинаково поэтому просто от центровать полезную информацию будет не правильно. Плюс нам мешают меню интерфейса и название группы с аватаркой, которые есть и в привью и в полной версии. Чтобы окончательно не запутаться воспользуйтесь нашим шаблоном обложки ВКонтакте. Мы немного округлили все размеры для удобства и сделали запас на отображение на разных экранах. (Сразу оговорюсь, совсем маленькие экраны мы не тестировали проверяли с Iphone 5 и дальше до 10 (она кстати дает больше вариантов для творчества с обложками). Шаблон размещенный ниже поделен на зоны от 1 до 7 обратите на них внимание далее мы будем разбирать эти зоны.
Что мы получили в итоге. Если Вы планируете как у мы все любим :) написать скидка 90% и максимально задействовать этой надписью все имеющееся пространство, не обольщайтесь сильно Ваш размер всего (ш х в) 1080 х 832 pixel. На рисунке это область 4, она видна всем пользователям и в привью и в полной версии.
Для тех кто получил всю необходимую информацию и планирует покинуть статью :) не забудьте вступить в нашу группу ВК @targboxsmm
С теми кто остался и планирует использовать немного более эффективный маркетинг продолжаем разбираться.
- Зона 3 на рисунке размером (ш х в) 1080 х 132 pixel — это интерфейс смарфона и меню ВК, на самом деле можно эффективно использовать данную область, главное не писать в этой зоне текст т.к. он окажется не читаемым для пользователей. Элемент графического оформления вполне нормально будет смотреться в данной зоне.
- Зона 2 размером (ш х в) 1080 х 150 pixel — не видна на привью вообще, но в полной версии обложки она свободна для использования.
- Зона 1 размером (ш х в) 1080 х 140 pixel — это интерфейс и меню ВК, с этим вопросом мы уже разобрались. Можно использовать для графических элементов.
Итак, что получается с верхней частью обложки. Зону 1,2,3 (ш х в) 1080 х 423 pixel можно использовать для размещения графических элементов или просто залить красивым фоном. Зона 4 размером (ш х в) 1080 х 832 pixel — это наша с Вами основная рабочая поверхность, куда мы кидаем заманушки, акции, логотипы и т.п.
- Зона 5 размером (ш х в) 1080 х 250 pixel — проблемная область т.к. на ней размещается название сообщества, аватар и кнопки действия. Название сообщества еще не сильно заслоняет нашу обложку, а вот аватар и кнопки практически полностью перекрывают обложку. И вариант с использованием призыва к действию не очень заходит в данной области. Вернемся к ней позже.
- Зона 6 размером (ш х в) 1080 х 275 pixel — не видна в привью, а в полной версии обложки на ней размещается название группы и аватар.
- Зона 7 размером (ш х в) 1080 х 140 pixel — мы специально ее выделили т.к. в этой зоне размещена кнопка действия.
Итоги: Если с верхней частью все понятно, то нижняя часть заставляет задуматься, как ее правильно использовать. Вероятно логика ВКонтакте простая, делайте живые обложки такими чтобы привью побудило открыть полную версию, и возникает три варианта развития живых обложек.
- Первый вариант: Всем будет наплевать, они просто будут делать обложки на весь экран, а если не хочеш открывать твои проблемы.
- Второй вариант: Все будут использовать только область привью, а остальной пространство заливать нейтральным фоном не несущем смысловую нагрузку (это самый вероятный вариант) и именно так сам ВКонтакте оформил свое сообщество.
- Третий вариант: Это лучшее развитие данного инвентаря. Подойдет только закаленным мастерам СММщикам и креативщикам. То есть нам с Вами, кто дочитал статью до этого места. Мы должны постараться завлечь пользователей открыть полную версию обложки и побудить совершить действие. Это может быть, что угодно например найди кота или спаси кота :) Использовать живые обложки можно и нужно максимально креативно, это позволит выгодно выделить сообщество в океане однотипного контента.
Загрузка изображений с функции «показывать фотографии в движении».
ВКонтакте позаботились о сообществах, которые не могут сделать видео и дал возможность загружать изображения которые автоматически будут увеличиваться, это позволяет избавиться от статики и дает возможность креативно подойти к подготовки изображений для живых обложек вконтакте.
Но в данном случае по мимо всего описанного выше нам нужно учитывать увеличение изображения. Если вы используете обычные фотографии, то проблем возникнуть не должно. Но если Вы планируете добавть в обложку надписи, логотипы и т.п. используйте наш шаблон с размерами живых обоев.

Но меню привью и полной версии никуда не делись, поэтому важно учесть их размеры и определить зону абсолютную видимости.

Как установить Живую обложку для сообщества ВКонтакте?
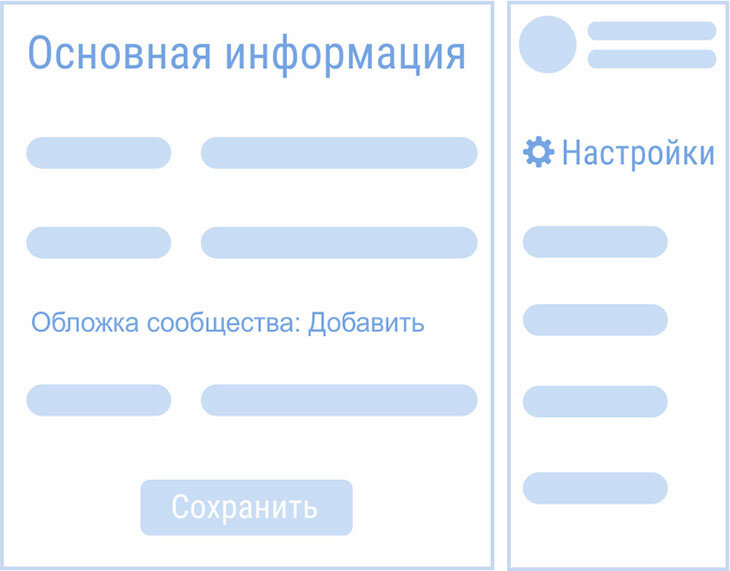
Чтобы установить живую обложку для сообщества выберите пункт Управление в правой части экрана. Откроется меню Настройки. В блоке Основная информация найдите пункт Обложка сообщества и кликните на активную ссылку добавить/управлять. В отрывавшемся блоке можно установить стандартную обложку и живую обложку для мобильного приложения ВКонтакте.
Для установки живой видео обложки рекомендуется загружать до 5 видео в разрешении 1080×1920. Длительность не более 30 секунд, размер файла до 20 МБ, видеокодек H.264, аудиокодек AAC. Частота кадров от 15 кадров в секунду до 60 кадров в секунду.
Для установки живой обложки из изображений рекомендуется загружать до 5 изображений в разрешении 1080 × 1920 pixel.
Рекомендации от TargBox SMM ВКонтакте — размер видео 1080 × 1920 pixel не более 30 сек, контейнер mov, кодек H.264, аудиокодек ACC, частота кадров — 30 кадров в секунду (если Вы не загружаете стримы из игр (для всех игр частота должна быть 60 кадров в секунду). Для загрузки изображений мы всегда рекомендуем использовать разрешение больше указанного, но в данном случае нужно придерживаться рекомендованного размера 1080 × 1920 pixel в противном случае изображение обрежется автоматически.


Желаем Вам успехов в освоении новых инструментов ВКонтекте. А если у Вас возникнут сложности или вопросы команда TargBox всегда рады Вам помочь.